Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Image Base Menu
Size
You can set the size of the menu in pixels.
Css Generator
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Javascript Button With Buttons Gif
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Javascript Mouse Position Element
Menu Template:
Light Green Website Buttons - Rounded Corner |  |  |
How To Make A Back Button On Webpage
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Make A Back Button On Webpage Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
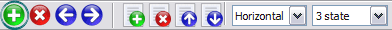
- To create website buttons you should choose the number of buttons in menu. Let's take 5 for example. There is one default button already in the menu. So let's add four more buttons. To do it you should click "Add" button situated on the button builder Toolbar four times.

You'll see that there are 5 buttons now in the work area.

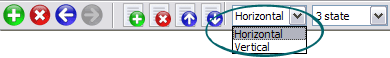
- Now it's time to define the menu's orientation. Let's say you want the menu to be vertical. To do it choose "Vertical" in Menu Orientation list on the button builder Toolbar.

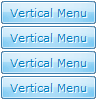
After doing so the menu orientation will change to vertical.

- Choose the menu type. To change the menu type just select new type from the Menu Type list.

- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?" Vista Buttons And Icons
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"