27 Creative and Helpful HTML Carousel Showcase of 2016
Wonderful Wordpress Image Slideshow Roundup
This slideshow theme is actually clean, contemporary and straightforward-- excellent for a website along with a minimalist theme, or even one that desires to flaunt a modern layout principles.
The slide show photos are actually sizable, that makes this template perfect for image-focused internet sites, including digital photography profiles or shopping websites.
Each slide show photo 'drops' into place vertically, along with a little bounce in the end that makes the movement think extremely natural and also organic. The time each photo remains on screen is brief, but this can, naturally, be actually readjusted in cssSlider. The quick periods indicate that customers may observe all the images on offer very quickly. A 'time out' key in the top-left section permits the visitor to cease the slideshow from participating in and pay attention to a photo that catches their attention.
Grafito Gallery Plug-in - Angular Image Carousel
This porch has a contemporary sophistication and also an unusual color pattern. The end result is actually incredibly special and also appealing!
There is actually no frame impact and the slides, allowing the photos to occupy the max amount off room. Nonetheless, the graphics do possess a 'circular section' effect, makings them appear like contemporary photographs of cars.
The typeface made use of is actually Averia Sans Libre, a special font style that was made coming from the standard off many various other typefaces. That has an exciting and also a little hand-drawn want to that, which enhances the unusual modern sense of the gallery properly.
Gentle Simple Slider - HTML5 Image Slider
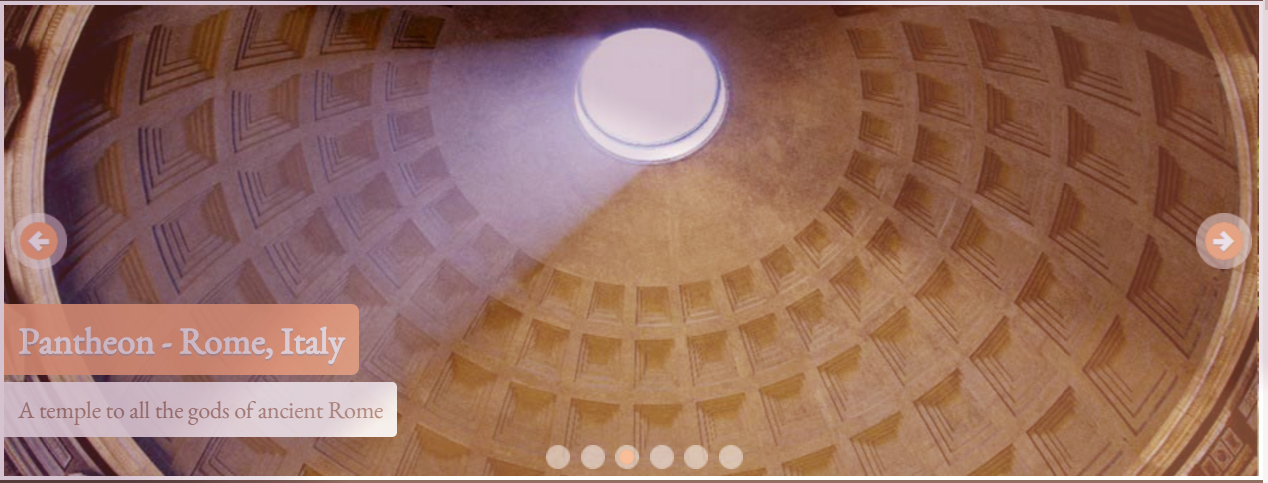
An imagine slide carousel is actually an excellent device for only concerning any type of page as well as might deliver it a refined and also qualified look. Also the many general internet site design will seem brilliant with incorporating a graphic slide show.
The pictures present the historical engineering, thus this slide show could be utilized for any kind of form of presentation to exhibit old buildings.
The slider believes contemporary and also pleasurable to carry out. The use from bullets creates this crystal clear the technique the navigating device works, so this slide carousel is actually simple to comprehend as well as administer.
Retina-friendly Chess Slideshow - Angular Image Slider
This slider possesses a basic, tidy and also very contemporary design that utilizes white and black.
Hovering over the slider lets multiple navigational arrowheads appear, one on each edge. The arrowhead is composed of a white colored arrow head along with a black semi-transparent cycle outlined along with a slim white colored boundary. Floating over the arrow makes the arrowhead stick out much more with its a lot less transparency. Selecting an arrow cycles you by means of the images. Due to this web sites well-maintained and modern-day design, this slider would function effectively on modern technology web sites, software application firms and internet sites about contemporary architecture. That will additionally be a wonderful option for science-fiction authors as well as any kind of site concerning deep space or even future thinking.
Turquoise Picture Slider - jQuery Slideshow
The turquoise layout will certainly impress your site visitors along with its initial factors. The arrows are simple circles along with arrow indicators inside that have darkness falling aside. The description font has an eye-catching shadow at the same time. That's what creates this slide show spatial to involve the site visitors' interest. Considering that pictures in the slide show have various sizes, the transition result allows all of them with complete confidence become each various other.
If you float over the thumbnails, you'll observe a cycle along with a loophole in it on the gray semi-transparent background.
This slideshow would certainly agree with in websites for bistros, cooking occasions as well as other and inveigle target market.
Parallax Image Gallery - CSS3 Image Slideshow
The existing responsive picture bootstrap gallery could create everybody happily famished. Considering this slider, individuals will certainly relax as a result of this green-colored design. On left and also the right fit slide sides 2 arrow switches are actually revealed. They include a square colored in green having a double arrow inside. The key presents a little sneak peek image while hovering the computer mouse. The message description lies in the bottom-left slide edge. The font style 'Indie Flower' is actually filled in an environment-friendly rectangular shape. You could comfortably head to any sort of slide by clicking thumbnails.
Zippy Photo Gallery - Responsive Image Slider
Active theme is certainly not just like the others. The arrowheads are actually located in the appropriate top and also base sections, both in one side. The arrow switch is actually made from an orange circle and a slim black arrow. The explanation is actually likewise exceptional. This is created with a Garamond font style. The description possesses no history so the writing searches present day.
On the lesser aspect of the slider one could discover classy bullets - orange dots. The Turn result possesses a powerful influence on customers gaining their focus.
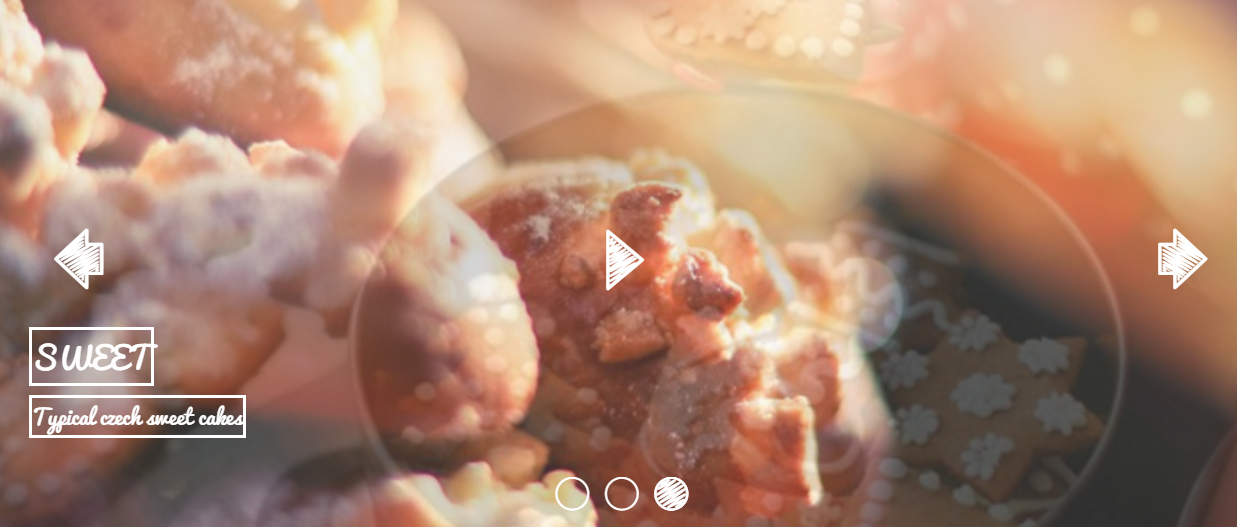
Cursive Image Slider - HTML5 Image Slideshow
This css-only carousel theme is fun and also spirited whilst keeping a present day simplicity. This is fast to bunch, entirely receptive, and performs not require javascript or JQuery to function.
The style uses cursive typefaces and also a 'questionable' concept cosmetic that assists the slideshow appearance handmade. Nevertheless, just a solitary colour is actually used, making this design perfect for websites aimed at imaginative miss, including cooking blog posts, scrap-booking sites and various other 'Mommy blog owners'.
Since the slideshow uses just css to make the user interface and also change results the slider is extremely quick and lots and will certainly work with any type of gadget with a modern-day internet browser. Utilize this stunning slider and feature your dishes, hand-made arts-and-crafts, or cunning items.
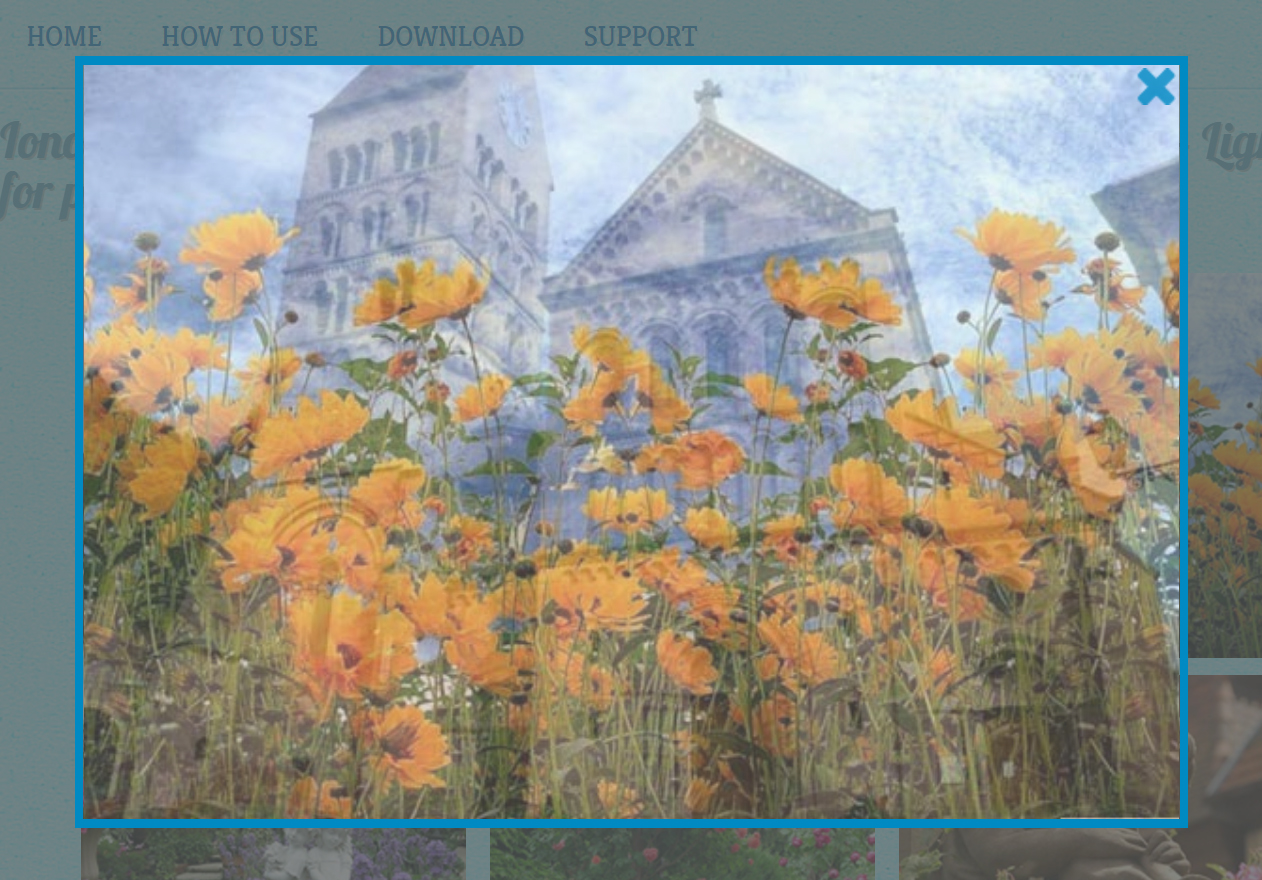
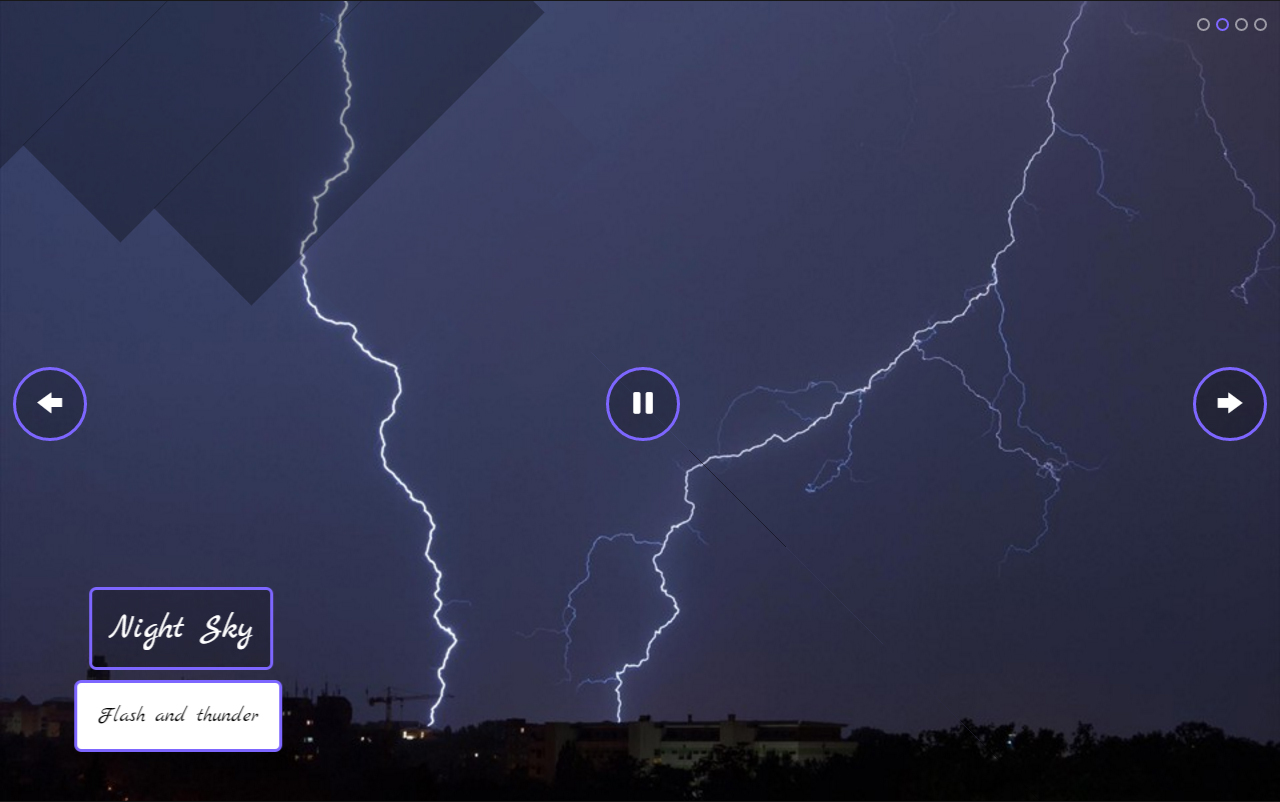
Ionosphere Style Gallery - CSS3 Slider
Everyone will feel opening this reach as well as vivid slideshow where we could find french blossoms and also out-of-date houses. Sacking this slider is going to assure that viewers will not manage to keep their eyes off of your internet site.
The enjoyable lightbox has rounded edges giving your site the most romantic look. Hovering over the turned up graphics allow blue navigating arrows turn up to go with and also in reverse via the slider.
At the imagine bottom you'll observe the slide summary with black history that shows up coming from below. The entire design wonderfully fits the idea of this particular presentation, so this could be used and make your website appear even more lovely.
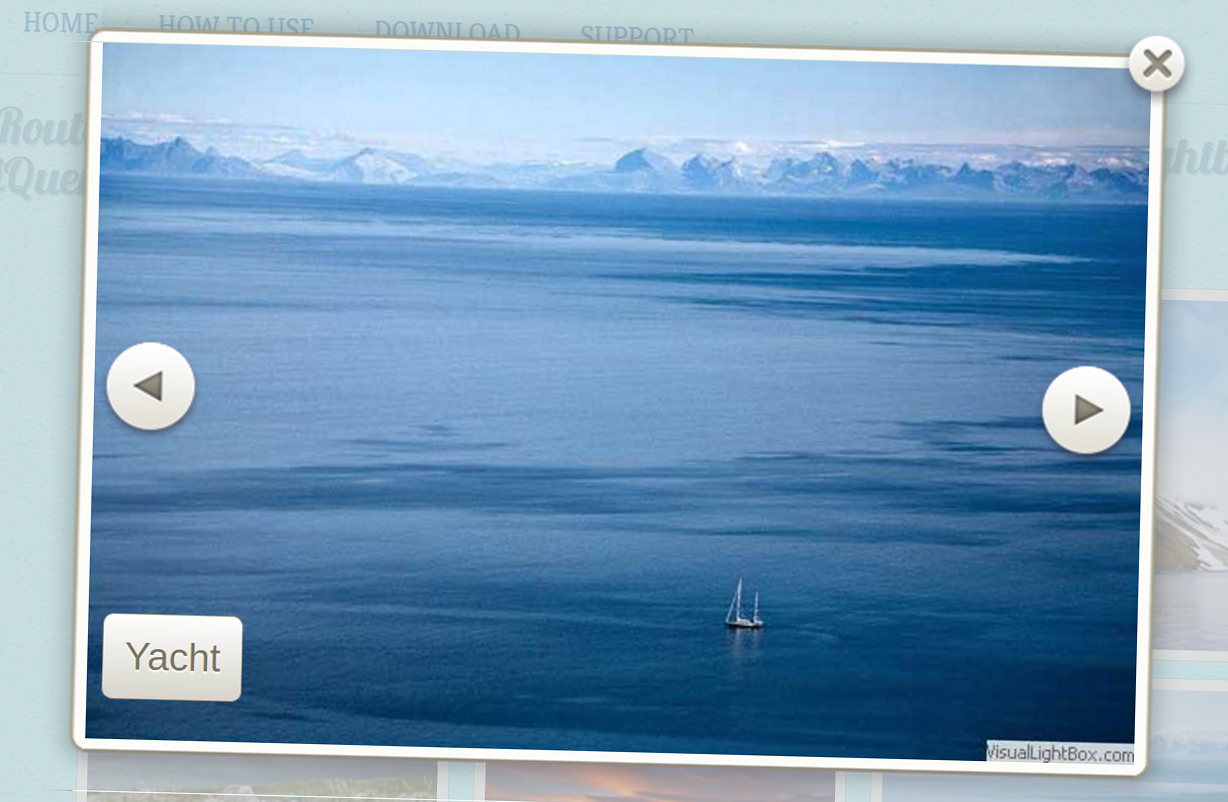
Route Content Slideshow - Free Image Slider
This Route Slider encompasses excellent mother nature yard graphics. This will perfectly match the idea from a traveling organization, eco-friendly conservation organization as well as other firms. Floating over the thumbnails of the chic lightbox darkens beautifully framed photos slightly and produce them attract attention. At the right and also left sides our team may find navigating arrows looking like stylish grey cycles with triangulars inside off them. They vanish with a vanish impact as well as pop up once again while switching over between slider images. Along along with all of them quick explanations function the very same exciting visitors with its establishment.
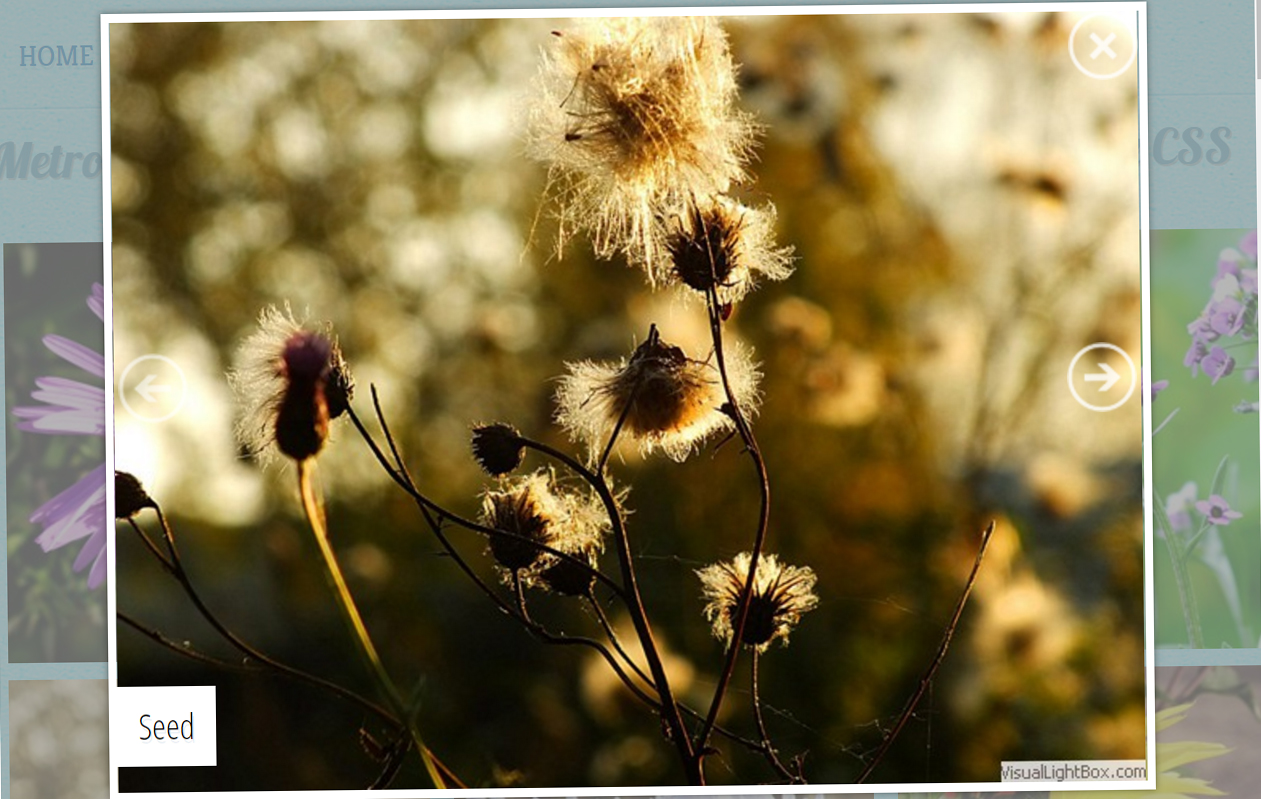
Metro Image Gallery - JavaScript Carousel
The correct slideshow for a flower shop and also biologic areas is this Metro graphic gallery. If you point your mouse arrow on a lightbox thumbnail, you'll observe a summary carton appear off under. If you click on that, the gallery will definitely start. Here you locate encircled arrowheads and also description in white as well as grey different colors allowing customers and switch over images in a very easy method. The picture structure resizes perfectly baseding on the imagine measurements.
This marvelous slideshow is fully mobile-friendly, so it can easily be actually checked out on units like tablet computers or phones as effectively as personal computers without any troubles.
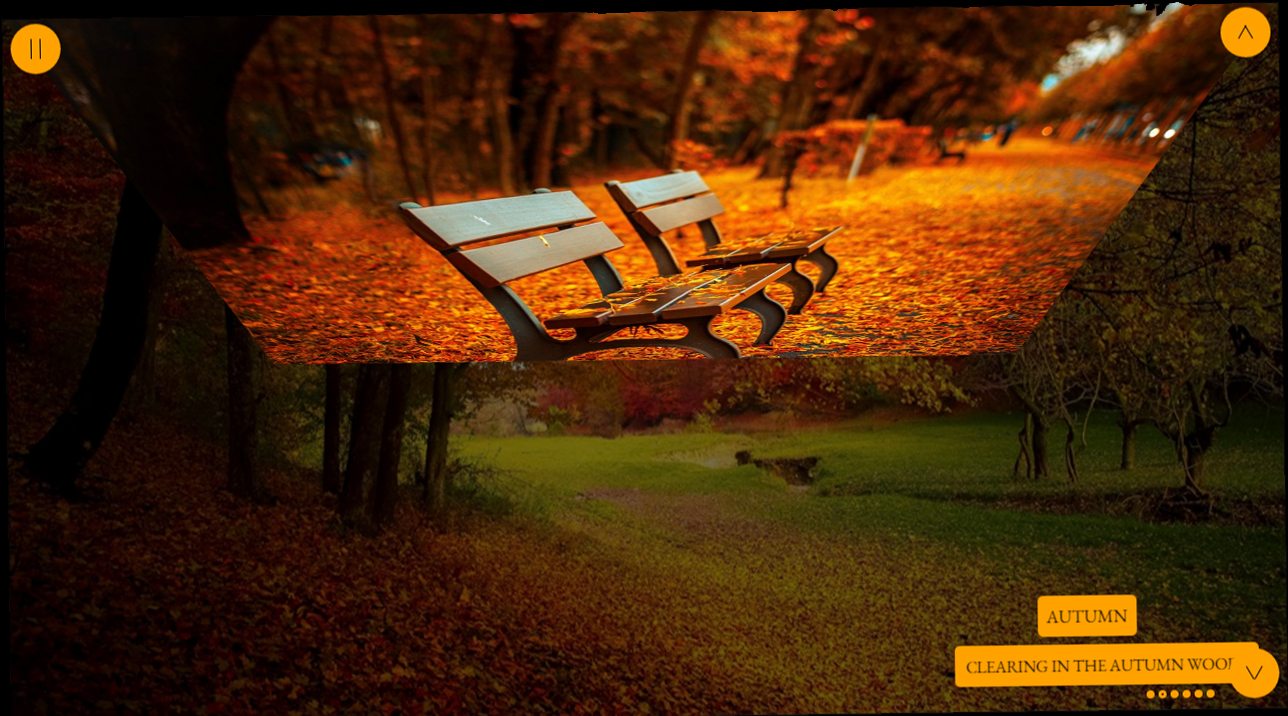
Mobile-friendly Bubbles Slider - CSS3 Slideshow
This slider is extremely practical as well as straightforward. That plays constantly, as well as since this arrives at the conclusion this browses backwards, shows up for the first imagine, and also automatically replays the complete correct out. Individuals may determine which picture they would love to see through simply clicking on the thumbnail image porch situated directly below the slide program whenever. Also, hovering within the succinct displays the look header. The photographes are big as well as have the potential and reveal details that may typically leaves the individual eye. Due and this pictures must be actually hi-res and high quality.
Kenburns Photo Gallery - Mobile Slideshow
The non-jQuery photograph gallery is produced making use of entirely CSS and it delivers an excellent way and feature your photographes and to allow guests to your site find the greatest of just what you need to supply. This possesses a stunning change effect, with a sluggish as well as steady pot to the center off the pictures, therefore your target market will have an opportunity and find every particular that you prefer all of them and. Between its own graphic appeal as well as its complete enhance off controls for the customer, this jQuery-free gallery are going to be actually a guaranteed favorite along with anyone who discovers your internet site.
With its loosened up rate and also versatile appearance, this trial is the ideal CSS image picture for a musician's site, an internet apparel outlet or a site devoted to journey.
Dodgy Image Gallery - JavaScript Image Slider
A contemporary frameless style, this slider keeps management switches and the edges to ensure that the visitor's focus gets on the graphics. Basic, vibrant designing makes this slider ideal for contemporary internet sites.
For navigating, the jquery photo gallery has oversized arrow commands at each side. By floating over these arrows, the consumer can observe a succinct examine of the following or previous slide. The preferred slide is advanced by clicking on the appropriate arrowhead. The double arrow design on the navigating handles extras to the contemporary appeal of this slider.
The general design of the slider is actually ideal for contemporary internet sites that market value intuitive layout and basic shows. Allow your graphics represent on their own.
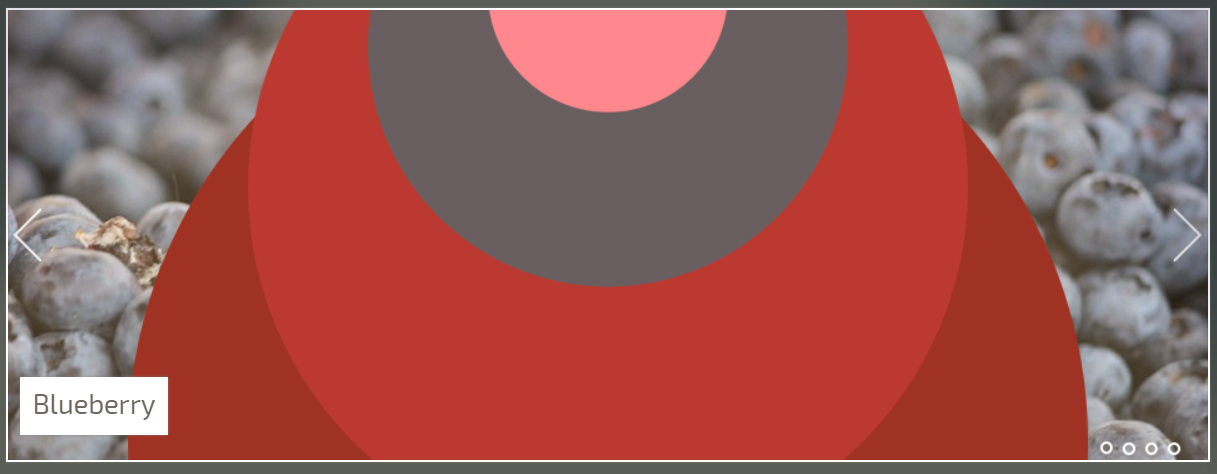
Boundary Content Slider - HTML5 Image Slider
This slightly uncommon slider theme is incredibly modern-day as well as eye-catching. That is an even more 'square' shape than the majority of internet site sliders, which allows is to work with photos that typically aren't garden. Maybe a wonderful addition for a collection internet site, or even to exhibit portraits of individuals and also pets.
The slider utilizes a strong wine red color design, made up for with white colored. That is actually an unique and striking colour that proposes deluxe and also sophistication.
Each picture in the slider aims and also out, gradually fading simultaneously and reveal the upcoming photo.
Brick Content Slider - JavaScript Slider
The change impact is just what creates this carousel really remarkable. Each slides bets as long as three seconds just before an additional graphic substitutes that.
This example offers the slide show throughout a broad superb breathtaking display that makes certain and surprise everyone that views it. This example provides incredibly little clutter as you possibly could to promise the images are featured without obstruction typically elements disappearing when not being made use of. The typical computer animation impact is Brick, which moves photos in with the right. Once again, the transition is not hard however modern. The overall result is a slideshow that has actually been contemporary as well as classy but straightforward.
Mobile-optimized Showy Carousel - Angular Carousel
The animation impact is what makes this carousel definitely charming. Each slides participates in for about 3 few seconds before one more photo changes that. In case the photo is actually starting and alter, the upcoming photo's shadow arrives in the left, as well as outwardly the border. As very soon as image has actually substituted today one, users might see the darkness in the leaving behind image externally straight in the framework. This effect definitely illustrates the appeal and also brings in the individual's enthusiasm, which is actually the factor it will look great for digital photography or even trip website, generally due to the fact that brings in individuals.
The consumption off bullets will definitely create this crystal clear exactly what kind of navigation device functions, which implies this slide program is actually user-friendly as well as use.
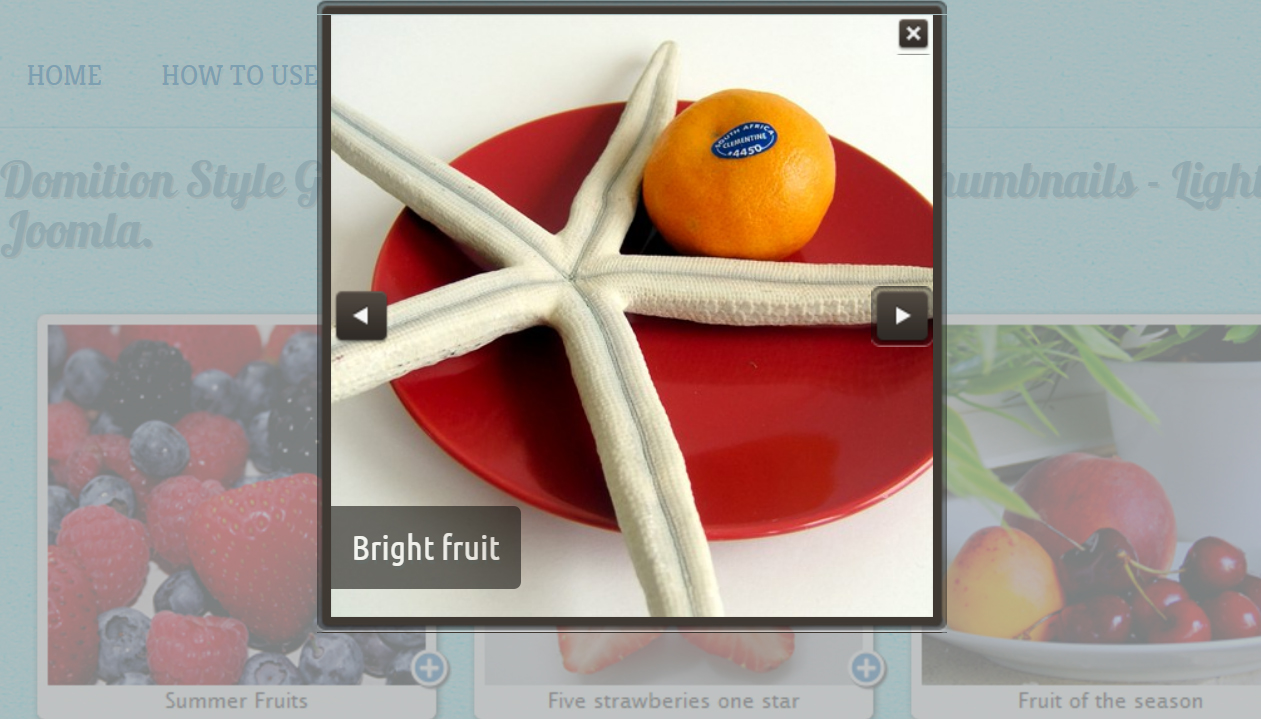
Dominion Slideshow - Responsive Image Slider
In this gallery each thumbnail has a moderate structure with summary as well as plus buttons looking wonderful on any type of unit. The theme of the slider may be similar to a Summer Breakfast. Opening up the primary picture reveals a darken framework as an alternative which ideal distinguishes with the first one. And highlight the photo in the facility there is the grey semi-transparent history. The black arrows look once you hover over the picture. This slideshow will suit on the food selection page for a lunchroom or even bistro and present offered treats.
Showy Slideshow - Bootstrap Image Slider
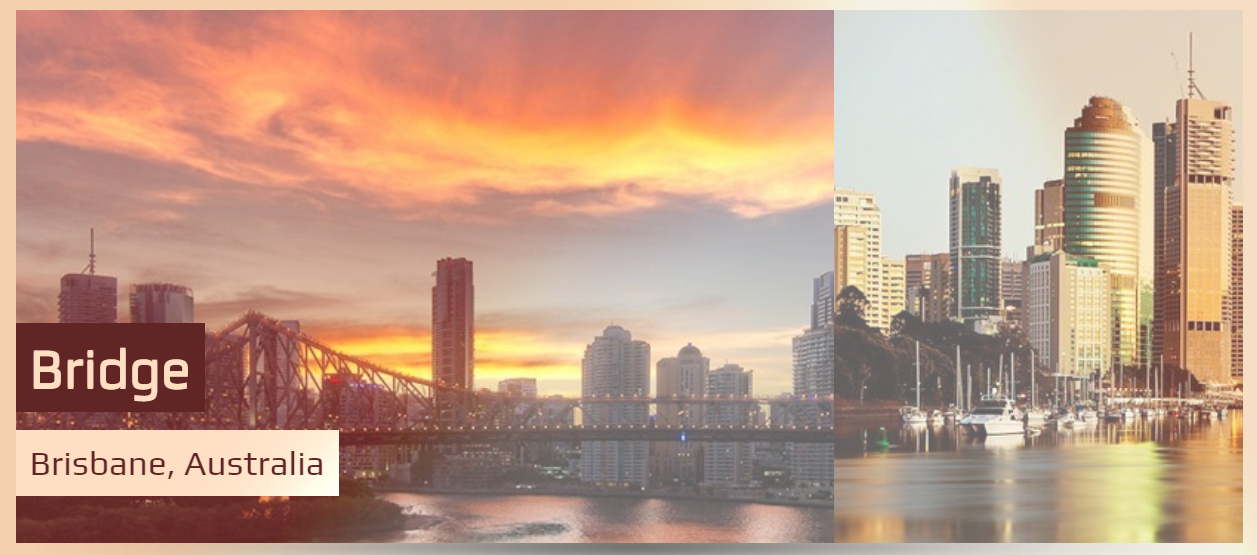
A deceptively and also tempting straightforward style with captivating smooth results, these are the highlights of this particular trial slide show made making use of the awesome Wowslider. The photos rotate perfectly basics making a striking and desirable impact.
Each picture of the splendid Oxford University is actually presented for an enjoyable length. And also in the event that you really want to go for or even backwards a little bit, you may discover an arrow each on right and also left slide show sides.
Every arrow automatically highlights the moment you relocate the cursor over that and disappears efficiently. The concept is straightforward eco-friendly on a semitransparent white background. The tilted edges give a sense from originality to the arrows.
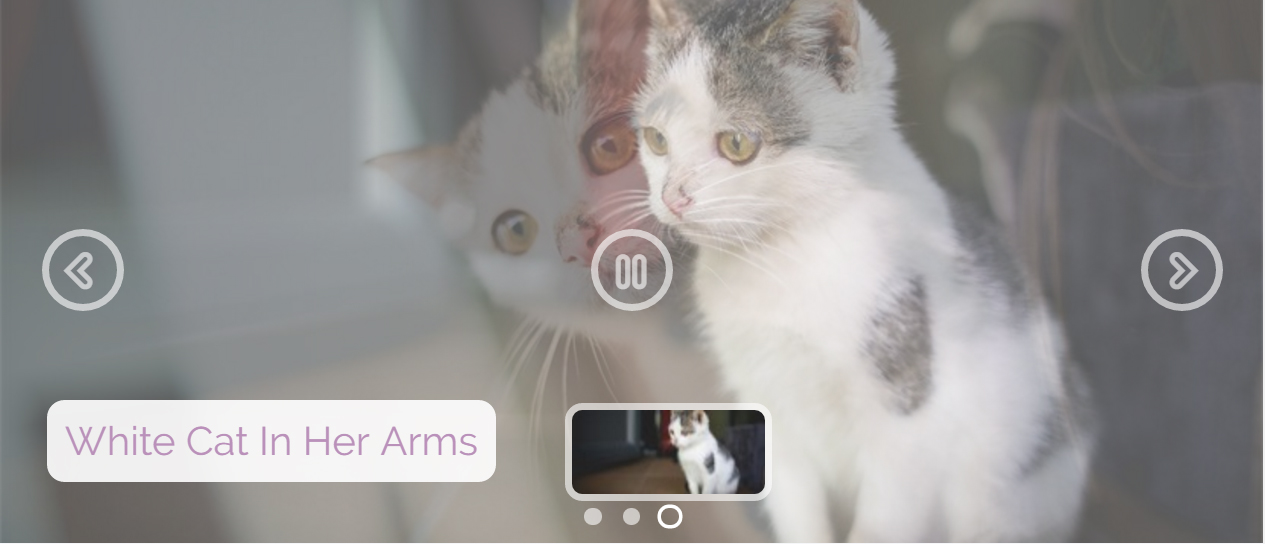
Fade Slideshow - Mobile Slider
This is a loosened up, attractive and also lively slider concept along with a somewhat feminine appeal as well as really feel. That will be perfect for websites along with an arts-and-crafts focus, for writers, or for excitement as well as chick-lit authors.
The concept uses a purple and white colored shade program, pivoted sections, and also clearness to generate a soft, a little informal look. Naturally, everything may be tweaked and tailored in cssSlider to ensure that the resulting slider blends flawlessly with your web site.
This slider is an impressive selection for anyone who really wants a loosened up slider design that still has highly effective functionality and also a reliable platform.
Ionosphere Slider - jQuery Carousel
This slider demonstration uses the famous 'stack' result for slide changes. In this particular result, each brand-new slide merely wipes in coming from the appropriate edge towards the left. No lavish putting and also sidetracking magic tricks, an easy wipe. Through this, the audience really isn't sidetracked as well as centers directly on the imagine ahead.
The slider demonstration has stinging, angular oblong cartons for content, positioned in the lesser left edge. Each box is actually a translucent dark along with white colored cloudy creating.
The bullet aspects are actually placed in the lesser center in the form off plain gray circles. Easy blue arrowheads for navigating are present in right and left side.
Epsilon Slider - Angular Slideshow
The slideshow has really low functions to keep its ease and also crisp look. This possesses an incredibly slim white framework that would certainly function excellent as a header slide show for streamlined and also modern-day web sites that intend to present an orderly and qualified aim to its own audiences, like wedding event digital photography websites, or a workshop item digital photography site.
Over the slide show, there are small boxes that provide tiny examines from the photos that are in the slideshow. This creates fast switching of the slides. Each package off preview is actually highlighted along with a violet boundary. The previews are slightly dulled to make sure that each examine on mouseover may fill in darkness contrast to the others.
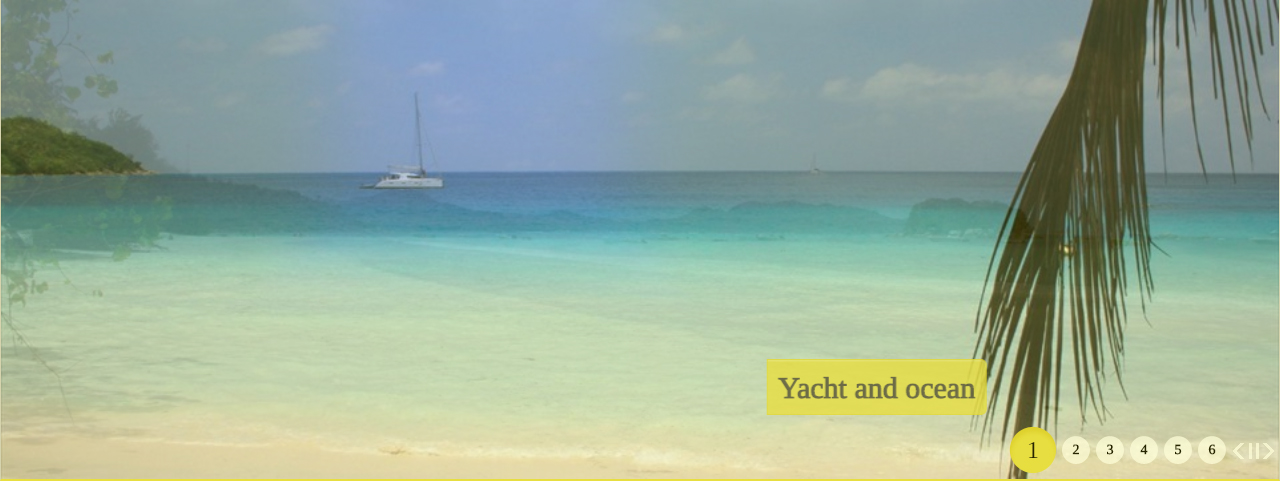
Mobile Sunny Slider - CSS3 Image Slider
This Sunny Fade slider design template gives a soft as well as incredibly cool change from slide and slide, enabling your site consumers to enjoy a relaxing slider from all your finest photos. Along with a built-in preview panel and also an audio capability that they could regulate, both the eyes and also ears from your visitors are going to be accommodated while they look at your photos at their own speed. As regularly, you'll possess the very best slide show innovation at your solution, enabling for glitch-free and also nonstop displays that ensure and keep in the thoughts off your customers for times to come. WOW Slider's design templates work similarly properly whether your target market is using it on a personal computer or mobile gadget, so it will never confine your potential and catch the creativity off site visitors and your website, no concern exactly how they are accessing that.
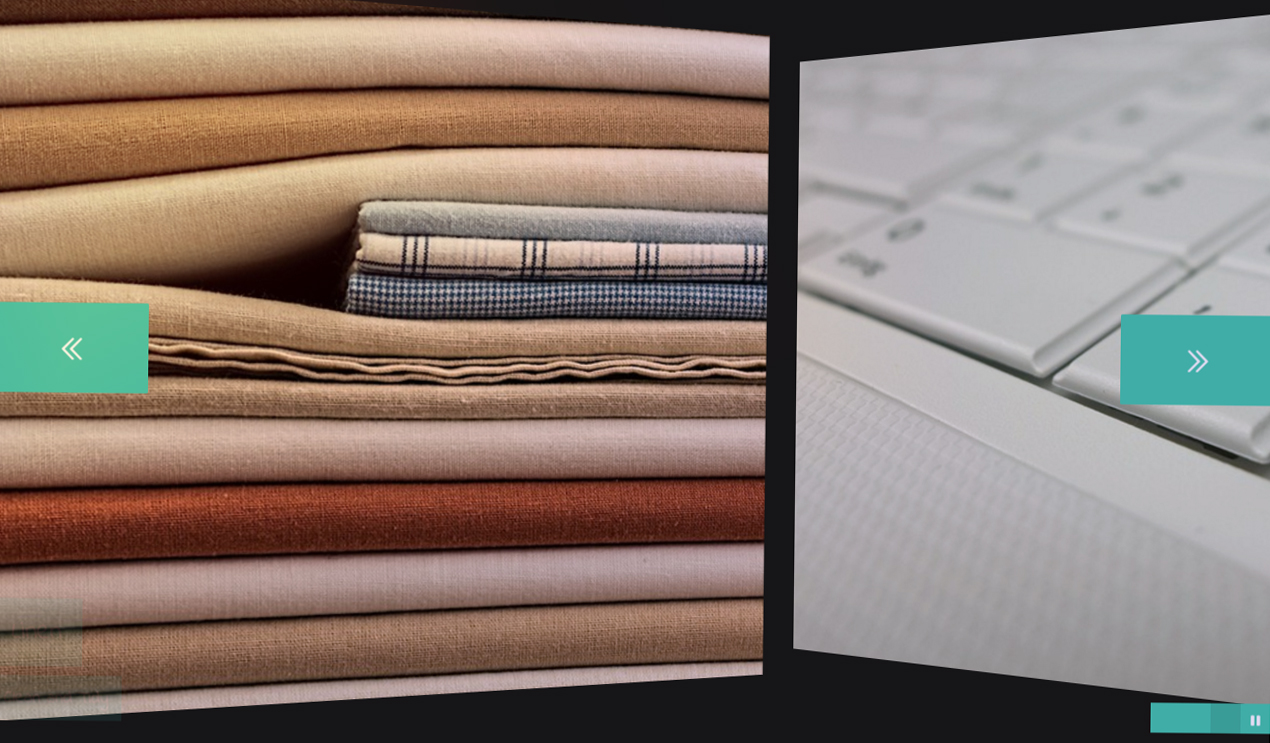
Slim Slider - Bootstrap Slider
If you wish a stylish slider layout along with an antique class then this is actually the one for you.
The design utilizes a delicate and discolored brownish, similar to sun-bleached leather, and also white. By utilizing just multiple shades, the design handles to remain simple and classy yet extra twists in the typography as well as UI factors cease that off experiencing too outright and well-maintained.
This design is an excellent choice for several internet sites. It would operate specifically well for antiquarians, anyone dealing in vintage goods, and also garments developers that carry an outdated sophistication and elegance. This would certainly additionally function well for historic love writers.
Non-Javascript Material Slider - Angular Carousel
This demonstration flaunts your images in a magnificent slide show that is actually all going discussion! Arrowheads and also headlines are refused sideways as well as edges to steer clear of cluttering the monitor while always being easily accessible for easy management as well as get access to. You may progress as well as backwards through selecting the previously mentioned arrowheads at the left and also right-hand man of the display which are actually enclosed in simple blue cycles that match the image title's straight background as well as the ones below the demo that quickly allow you to avoid to whichever picture you could wish to see anytime. You could also scroll via all of them through clicking on and grabbing the computer mouse over the pictures if you prefer.
Bootstrap Gallery - jQuery Slider
Bootstrap supplies a thumbnail part that is actually designed to exhibit connected images in a grid with thumbnails. Clicking the thumbnails of this particular fantastic porch raises a total monitor slider home window along with brand-new phone pictures. This slider is responsive just what indicates that resizes to match the monitor that is being actually presented on.
Site visitor may receive and any image making use of white colored bullets at the slide show bottom. The simple yet hassle-free switch result provides a proper method off revealing the website material.
Including a css image gallery and your internet site performs certainly not require and be actually tough or even taxing. This is actually undoubtedly the most ideal means and liven up your web site.
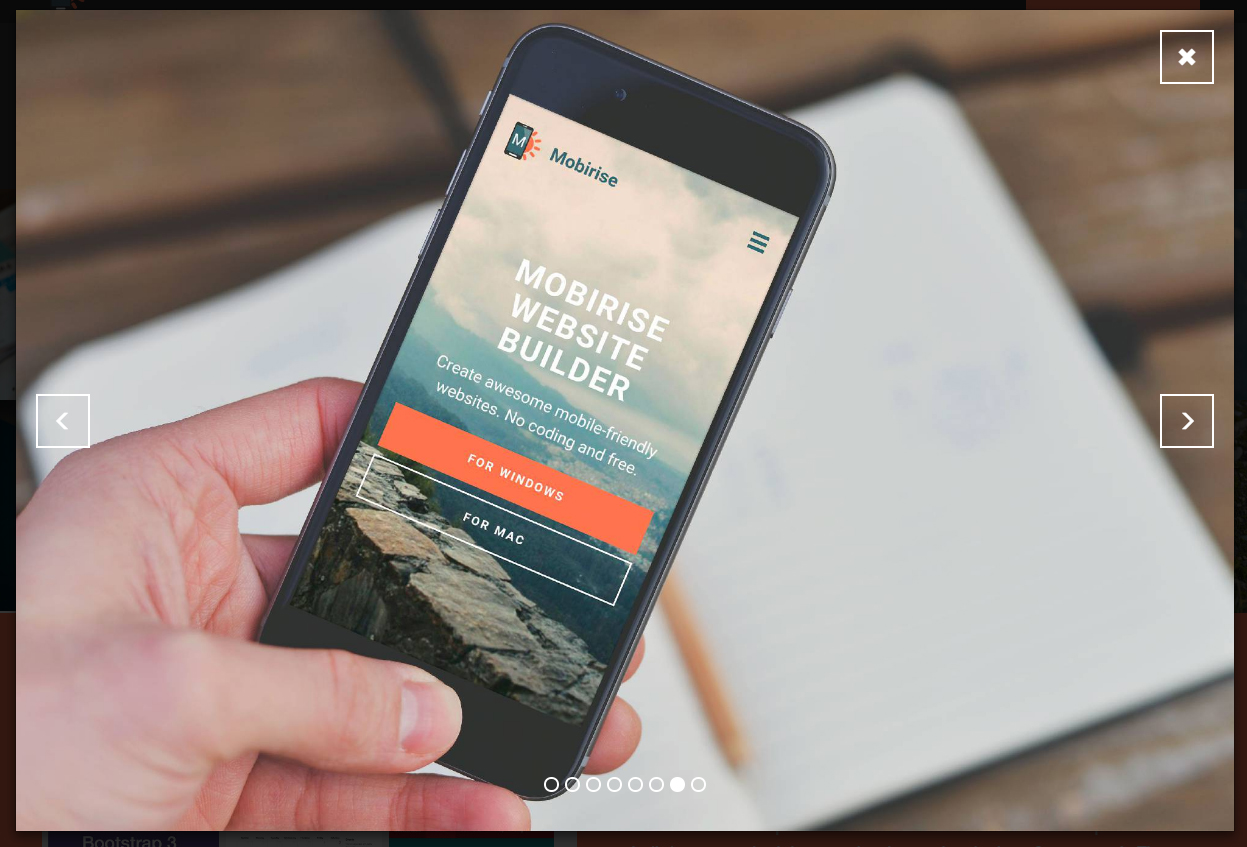
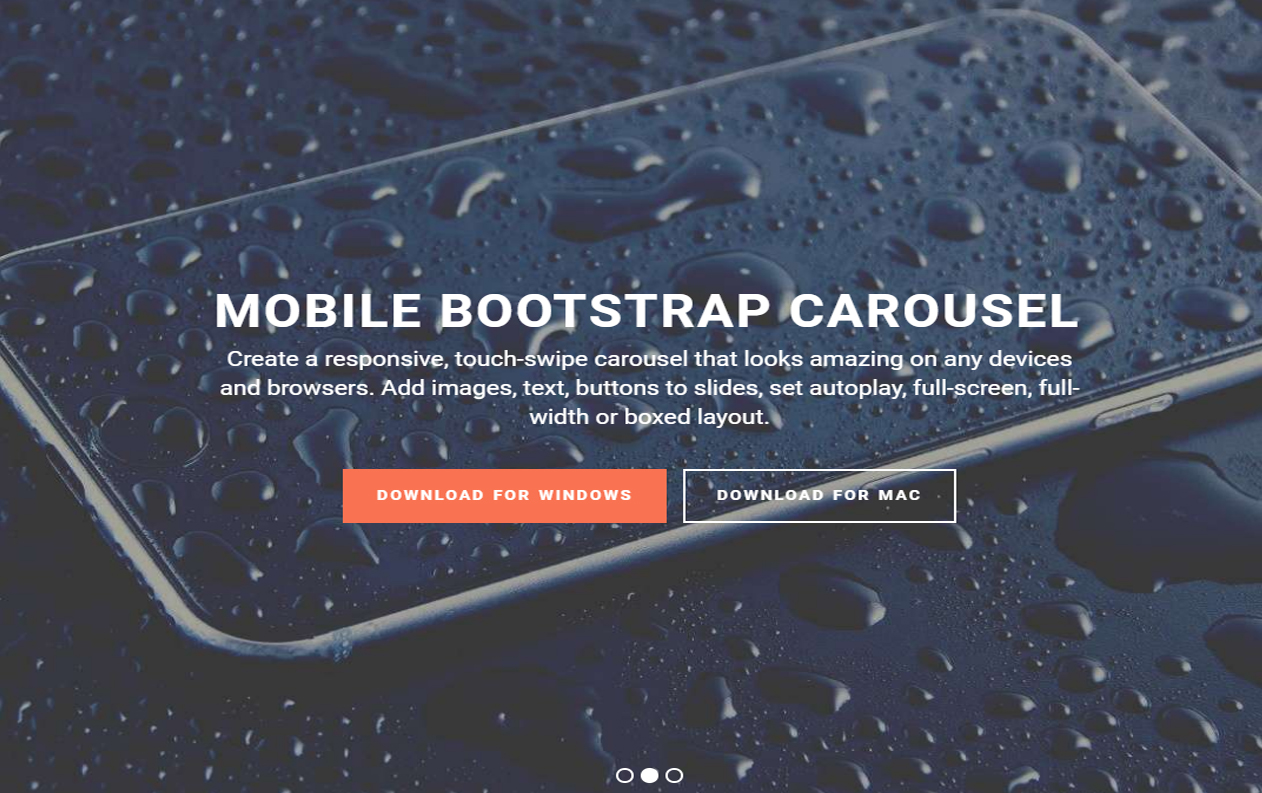
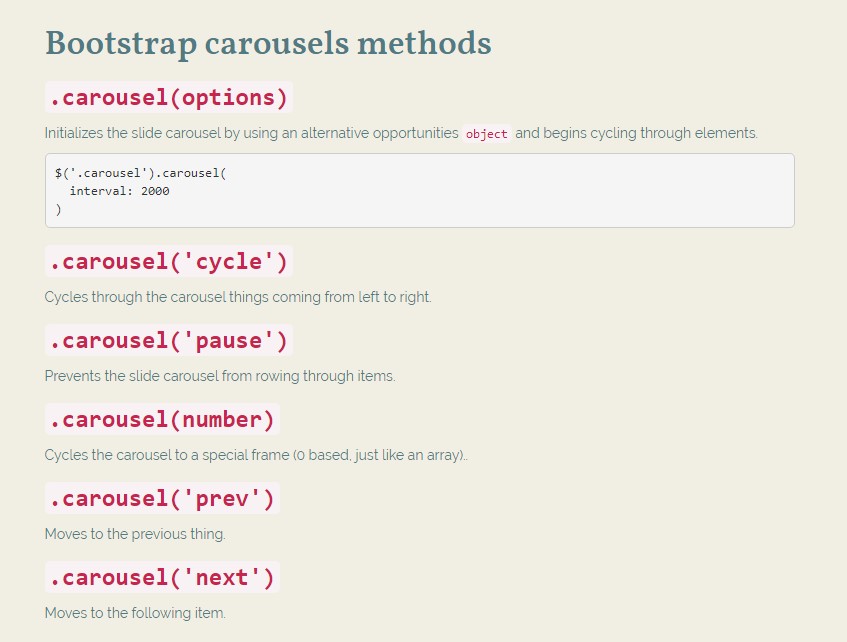
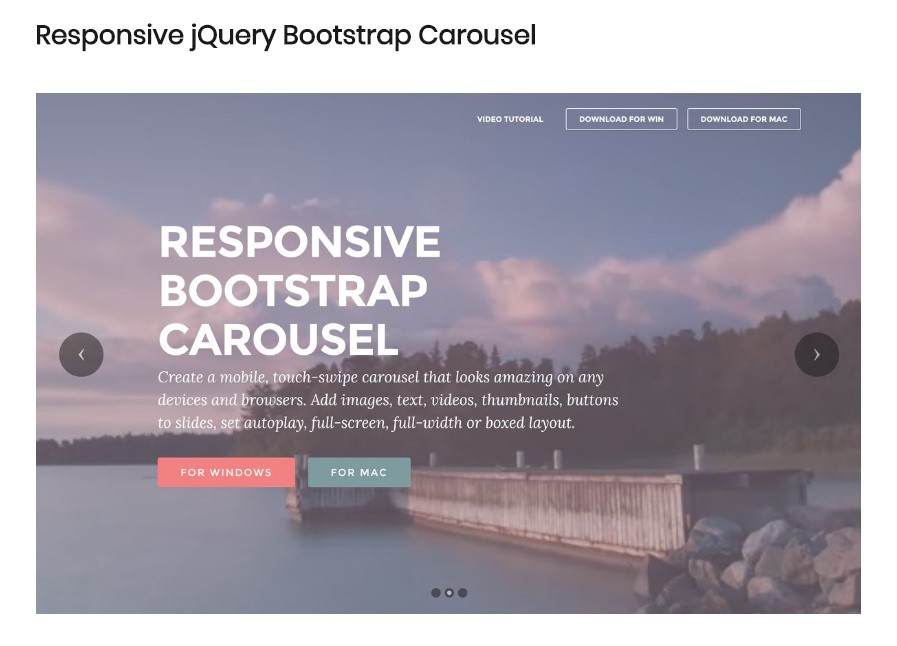
Bootstrap Carousel - JavaScript Image Slideshow
To install a sensational graphic slide carousel that is actually definitely modern from its own internet nature, you can easily utilize this slideshow accordinged to Bootstrap-- the most strong as well as trustworthy structure. That will certainly match the screen off any type of gadget supplying a lustrous look and think lovely your web site visitors and also creating all of them remain on your webpage.
The Slider is actually complete display sized giving a background sensation perfect for offering goods and solutions. The square white arrowheads are actually put on the right and left graphic ends. The white present day bullets allow customer simply navigate via the entire slider.
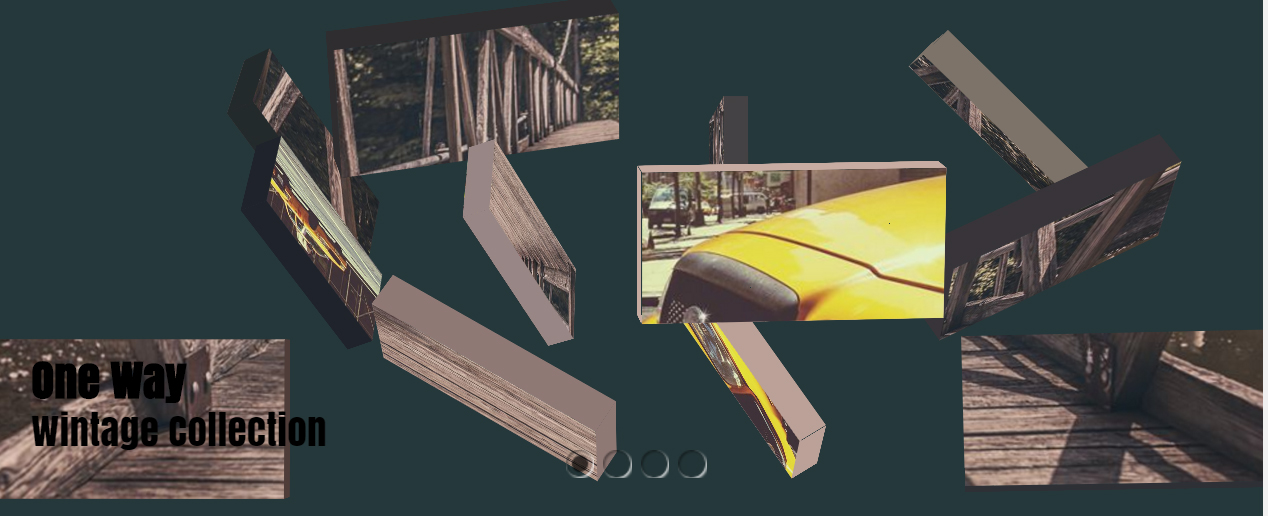
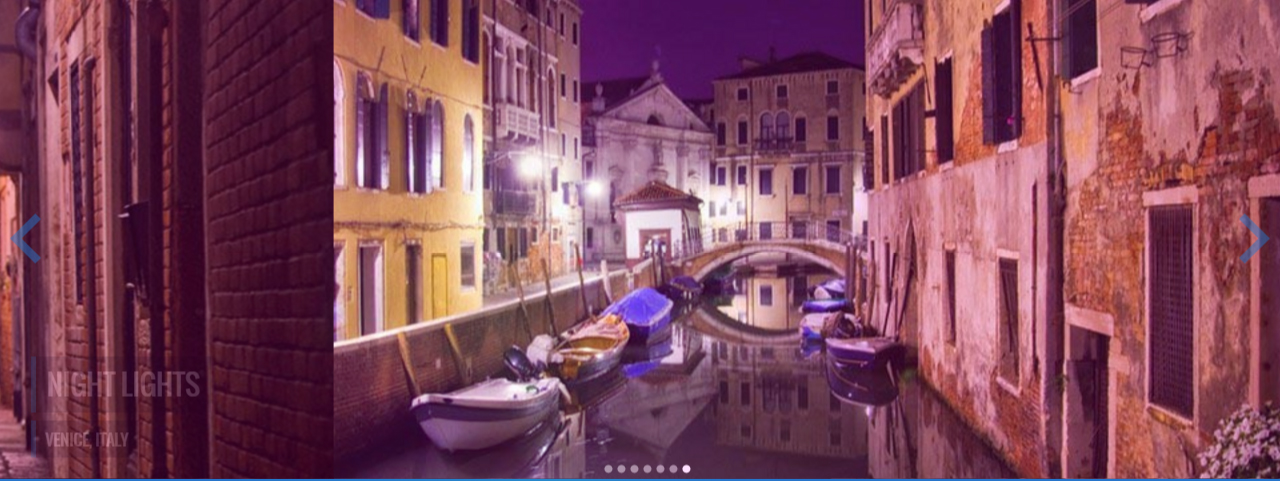
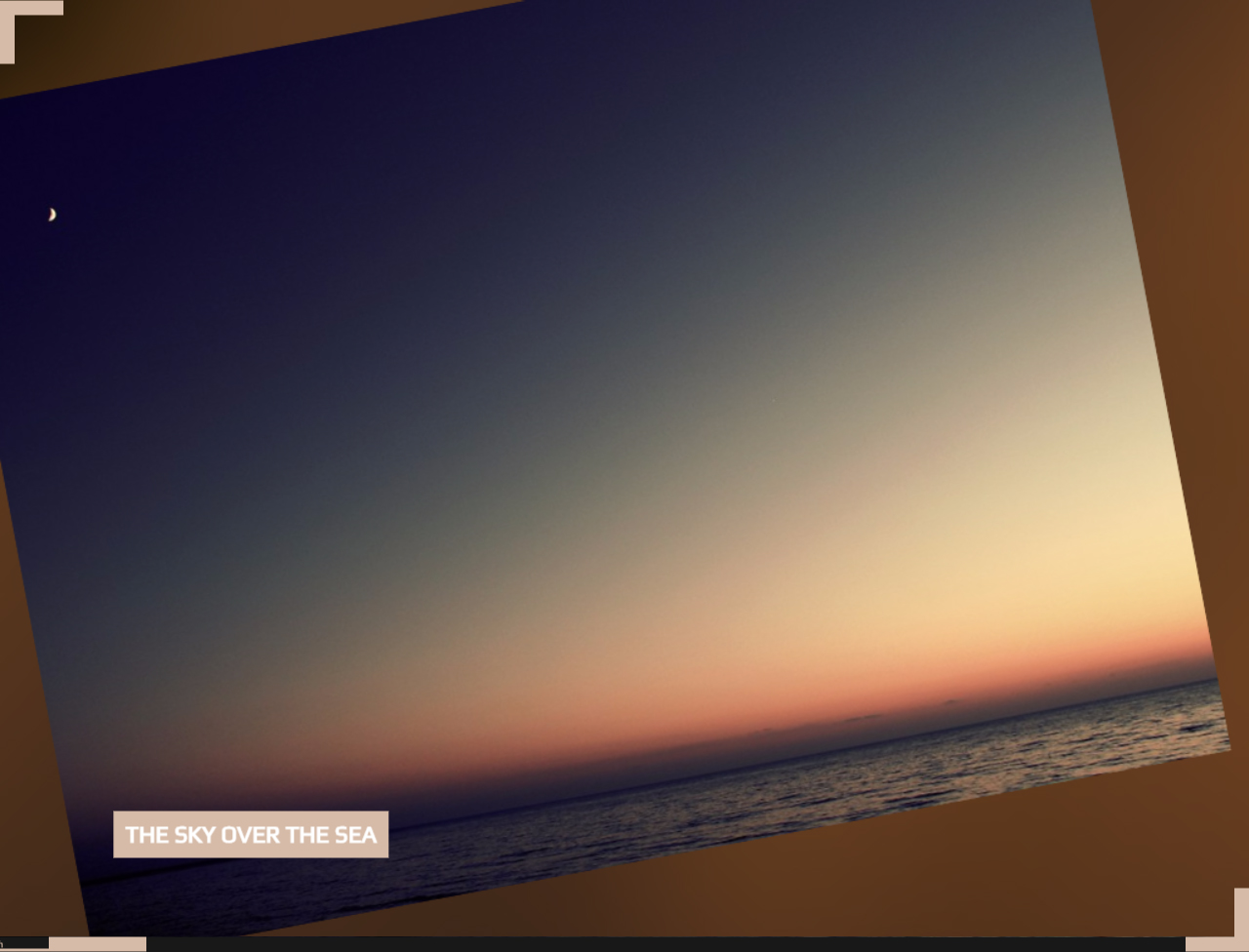
Responsive Angular Slider - CSS Slideshow
This Demo Slideshow will certainly captivate fairly everybody along with its user-centricity as well as reactive design. That reveals a colorful evening attributes soothing anyone which looks at its sundown pictures. User may move forward for or back clicking on the bottom-right or top-left arrows like angles as properly as on sneak peek switches at the base. Consequently this slider template is actually contacted Angular. There you'll observe little photos for missing slides and also heading to the slide consumer intend to take a look at. This Collage impact with its tossing pictures into the background and also deciding on up these off no place will certainly delight your internet site viewers offering extraordinary user-experience.
Carousel Slider - Responsive Image Slider
Numerous slider layouts appear exceptionally comparable, and this is actually tough and locate one that sticks out and is momentous. This theme coming from cssSlider avoids that problem through being remarkably distinct in every aspect, whilst still looking professional as well as modern-day.
This slider would be best for internet sites that desire to be unforgettable but still appear qualified and also credible. Financial web sites would certainly take advantage of its own tidy as well as definitive appeal. In general this slider design is actually fully developed, reliable and also momentous-- helping any type of site that has an adult audience and also goes over major topics.
Similar to all cssSlider concepts, the theme is actually completely responsive, fast-loading as well as reliable. There are actually no pictures made use of in the interface, which helps make sure the slider always functions wonderfully.
Utter Image Gallery - Free Image Slider
The Push Stack slideshow design template provides a sharp presentation for your images, with an impressive transition off one slide and the upcoming and lots of convenient managements for viewers. Website visitors to your website will definitely be paralyzed by soft switch off image to photo as well as they'll no question enjoy the potential and stop on graphics that record their attention, and also sneak peek the rest from the slides and head to straight and any sort of one from them along with nothing at all much more than a click off the computer mouse.
You may expect the very same piece de resistance from this Utter theme that you would from all WOWSlider slide shows. They are actually all created and function effectively on any kind of unit as well as they've been consistently evaluated to make certain that they are actually totally free off glitches, giving web designers with an excellent selection of tested champions for their websites.
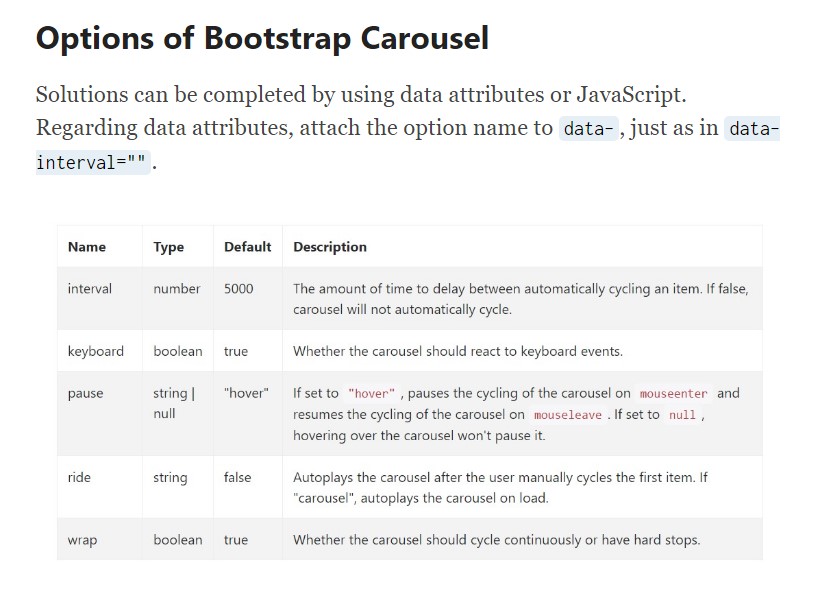
CSS Bootstrap Image Carousel Examples
CSS Bootstrap Carousel Template
jQuery Bootstrap Carousel Slide
jQuery Bootstrap Carousel Template