Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Green Color Button
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Downloads Menus Gif
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Window Icon Save Button Image
High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Menu Web Page How To
Menu Template:
Green Orange Roll Over Buttons |  |  |  |  |
How To Create A Drop Down List Button In Html
This menu is generated by Javascript Menu Builder.
Create your own menu now!

How To Create A Drop Down List Button In Html Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

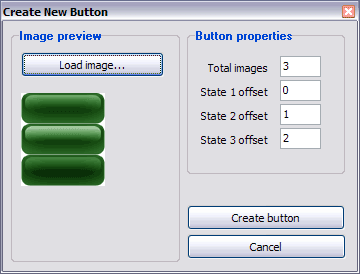
How to Use Javascript Menu Builder Menu Generator
- Click "Load image" and select the button image file you would like to add to the theme. It will be opened in the dialog.

Here are three state images in the example, so set total images" field value to 3.
To define the button's hot state appearance, set the "State offset" fields to 0, 1, and 2. Then the topmost state image will be set for the Normal state, next image - for the Hot state, and the last state image - for the Pressed state.
Press "Create button" button. Created gif buttons will be added to the current theme and will be opened in the Theme editor. - Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu." Menu Css Sample
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"