Bootstrap Clearfix Class
Overview
Potential in our interpretation indicates and more effective adaptability-- that's what's never enough anytime we're sketching the very coming style for our new project considering that there regularly is a stunning visual aspect plan or maybe couple of them we abandon to give a try to executing next time. Yet the feeling like something isn't quite finished still remains as far as we look for a strategy really utilizing this fantastic idea we had while the project was however being developed on a notepad.That is simply how several smart workarounds such as the Bootstrap Clearfix Grid get to life so as to deliver perhaps not the very best at all times however still functioning strategies and help us perform just what we at first were thought about. ( find out more)
Steps to put into action the Bootstrap Clearfix Working:
Typically exactly what Clearfix handles is preventing the zero height container complication when it involves containing floated features-- for example-- supposing that you have simply two elements within a container one floated left and the other one - right and you wish to format the component containing them with a certain background color without having the help of the clearfix plugin the entire workaround will end up with a slim line in the wanted background color taking place over the floated elements nevertheless the background colored element is in fact the parent of the two floated ones.
To handle this the Bootstrap framework has the clearfix plugin included therefore to attain the wanted end result coming from the mentioned earlier example everything you need to have is just adding the class
.clearfixGood examples
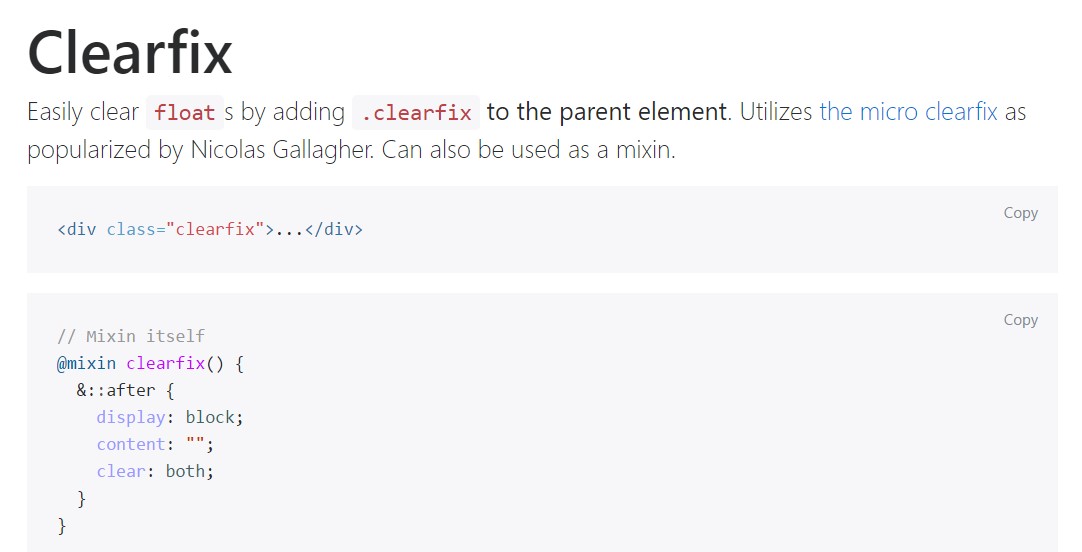
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
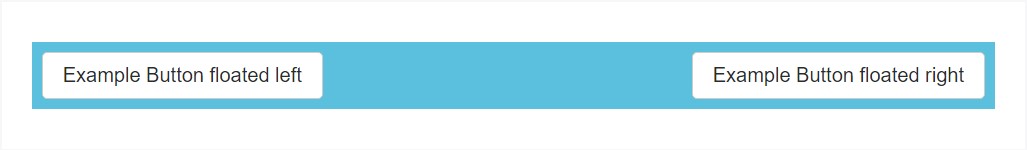
@include clearfix;The following instance shows exactly how the clearfix can possibly be used. Without the clearfix the wrapping div would not actually span around the tabs which would cause a damaged design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Solutions
In the current version of probably the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted but sooner or later will very likely receive less and much less applied and possibly -- even left behind considering that the dev team has made a choice accepting the flexbox format for a number of the usual webpage components-- it's a much more contemporary and strong approach for sizing, installing and spreading a specific element's children without the need of floats and therefore-- the
.clearfixThis technique is bright new for the latest alpha 6 of Bootstrap 4 and could be thought about fairly a bold measure since it additionally means dropping the IE9 help for and most ideal visual aspect of the web pages designed on present day web browsers only but as the technology transformation goes on this doesn't appear like a potential concern anyway. Naturally there still be a number of circumstances when we will certainly also need to have the very good classic float methods hence when we handle that-- we in addition have the
.clearfixFinal thoughts
So now you realise just what the # within Bootstrap 4 means-- do have it in your mind whenever you run across unpredicted visual appeal of some wrappers including floated elements however the most ideal thing to work on is really using com time checking out at the way the new star in town-- flexbox makes the things handled due to the fact that it offers a handful of pretty neat and convenient layout sollutions to make our web pages to the very next level.
Take a look at several video short training regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix main documents

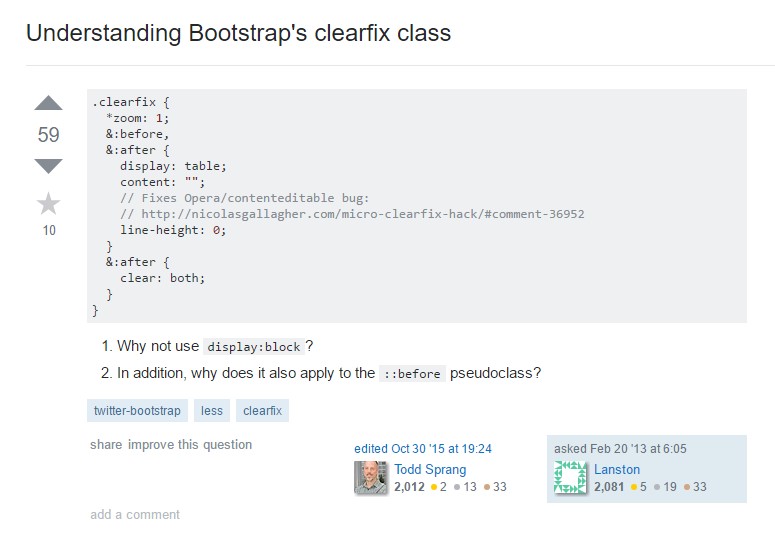
Understanding Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes