Bootstrap Button Switch
Introduction
The button elements coupled with the web links covered inside them are probably one of the most significant features making it possible for the users to have interaction with the web pages and take various actions and move from one webpage to another. Especially now in the mobile first universe when a minimum of half of the web pages are being watched from small touch screen machines the large convenient rectangular areas on display easy to locate with your eyes and touch with your finger are even more crucial than ever before. That's reasons why the new Bootstrap 4 framework advanced presenting extra pleasant experience dismissing the extra small button sizing and incorporating some more free space around the button's captions to make them even more legible and easy to make use of. A small touch adding a lot to the friendlier looks of the brand new Bootstrap Button Style are additionally just a bit more rounded corners which along with the more free space around making the buttons even more pleasing for the eye.
The semantic classes of Bootstrap Button Example
Here in this version that have the identical amount of great and easy to use semantic styles bringing the ability to relay explanation to the buttons we use with simply putting in a particular class.
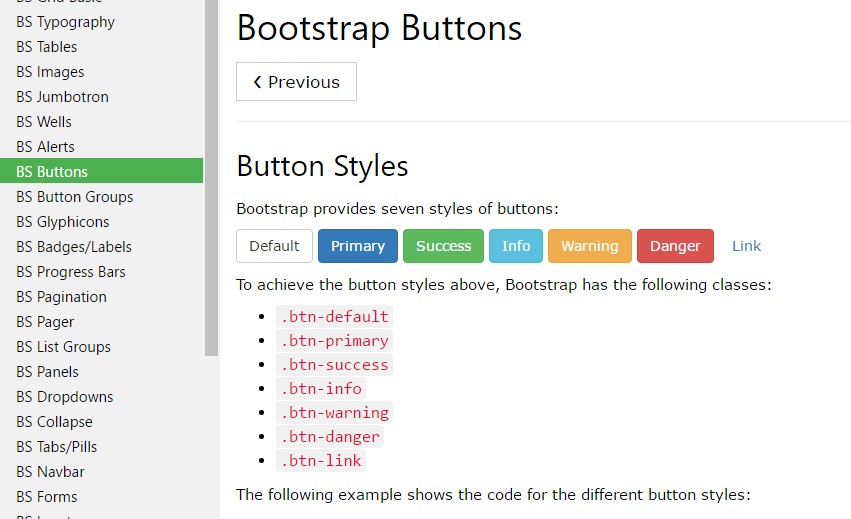
The semantic classes are the same in number as in the last version yet with several improvements-- the hardly used default Bootstrap Button basically having no meaning has been dismissed in order to get substituted by the much more crafty and natural secondary button styling so presently the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first put in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
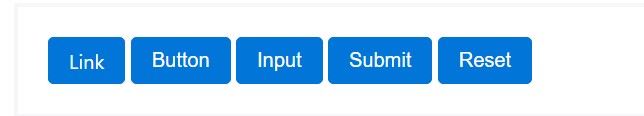
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the achievable appearances you can put in your buttons in Bootstrap 4 due to the fact that the brand-new version of the framework as well brings us a brand-new slight and interesting approach to design our buttons holding the semantic we just have-- the outline procedure ( click this).
The outline mode
The pure background with no border gets replaced by an outline with some text message with the related color. Refining the classes is really easy-- just add
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryNecessary fact to note here is there is no such thing as outlined web link button in this way the outlined buttons are really six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
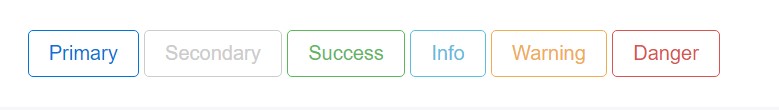
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional content
Though the semantic button classes and outlined visual aspects are certainly excellent it is crucial to remember a number of the page's visitors will not truly be able to check out them in such manner in case you do have some a little bit more special message you would like to add to your buttons-- make sure as well as the graphical options you as well add a few words pointing out this to the screen readers hiding them from the webpage with the
. sr-onlyButtons proportions
Just as we mentioned before the brand new version of the framework angles for readability and convenience so when it comes to button sizes alongside the default button proportions which requires no additional class to be selected we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
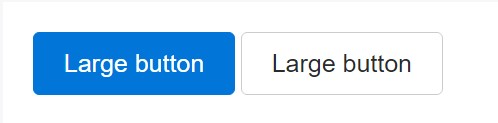
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will show up pressed ( by using a darker background, darker border, and inset shadow) while active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons look non-active through bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- A few future-friendly styles are involved to turn off every one of pointer-events on anchor buttons. In internet browsers that support that property, you will not find the disabled arrow at all.
- Disabled buttons really should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle function
Put
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox plus radio
The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons need you to manually incorporate the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out several on-line video information relating to Bootstrap buttons
Related topics:
Bootstrap buttons formal documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button